こんにちわ!アイリスです。
前回は、フォームで取得した内容をスプレッドシートで取得する連携をやりました。
前回の内容はコチラ↓

今回は、最終回としてフォームに入力された値をもとに、メールを返信することと、フォームを本番で動かせるようにしたいと思います。
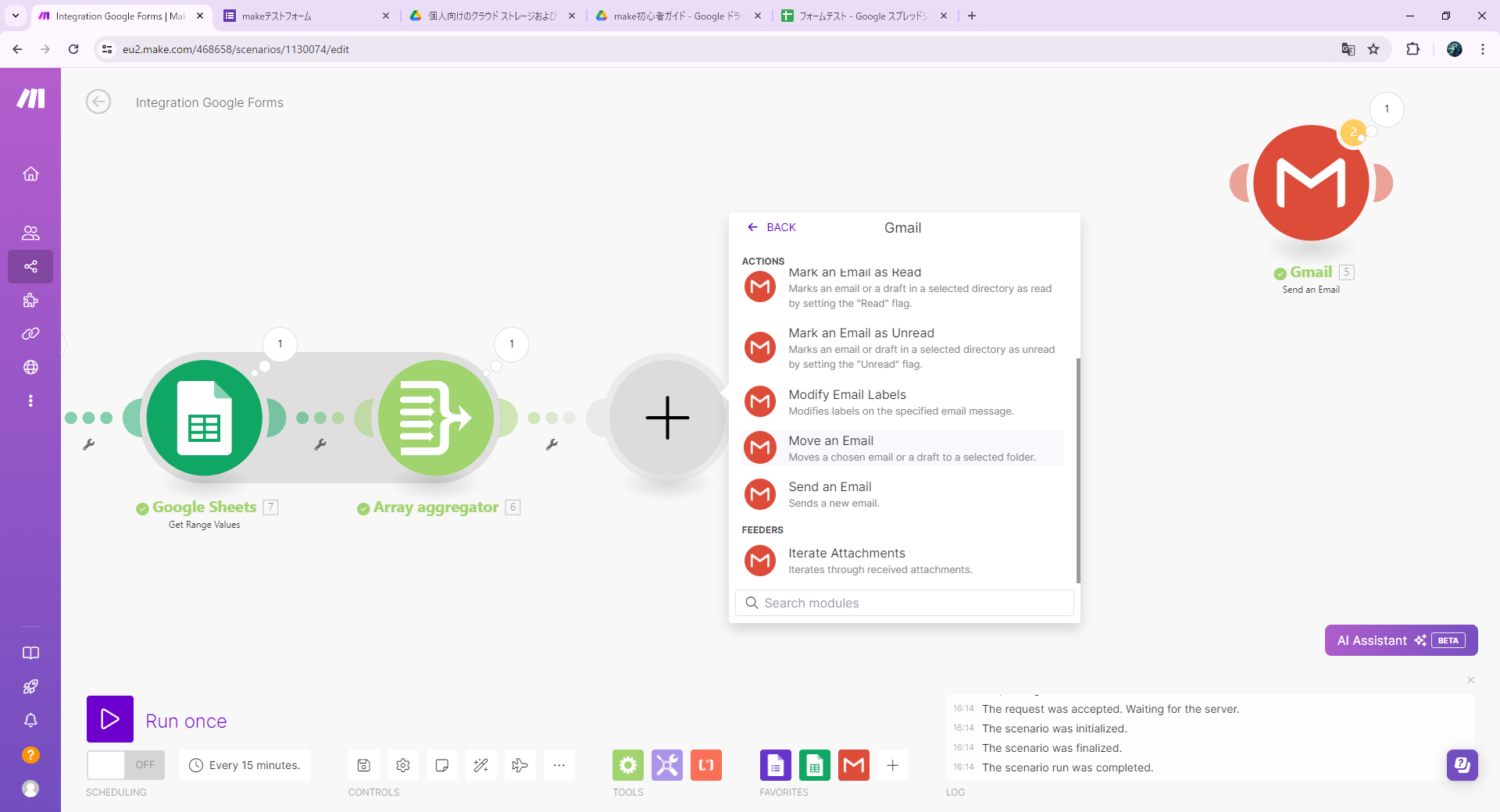
Gmailモジュールを使う
選ぶモジュールは、「Send an Email」です。
このモジュールは言葉通り、メールを送るモジュールですね。
またまた、初回の接続になるので認証になりますが、Gmailの認証はかなり工程が長いです・・
こちらについては、動画で説明しますので本文では割愛します。
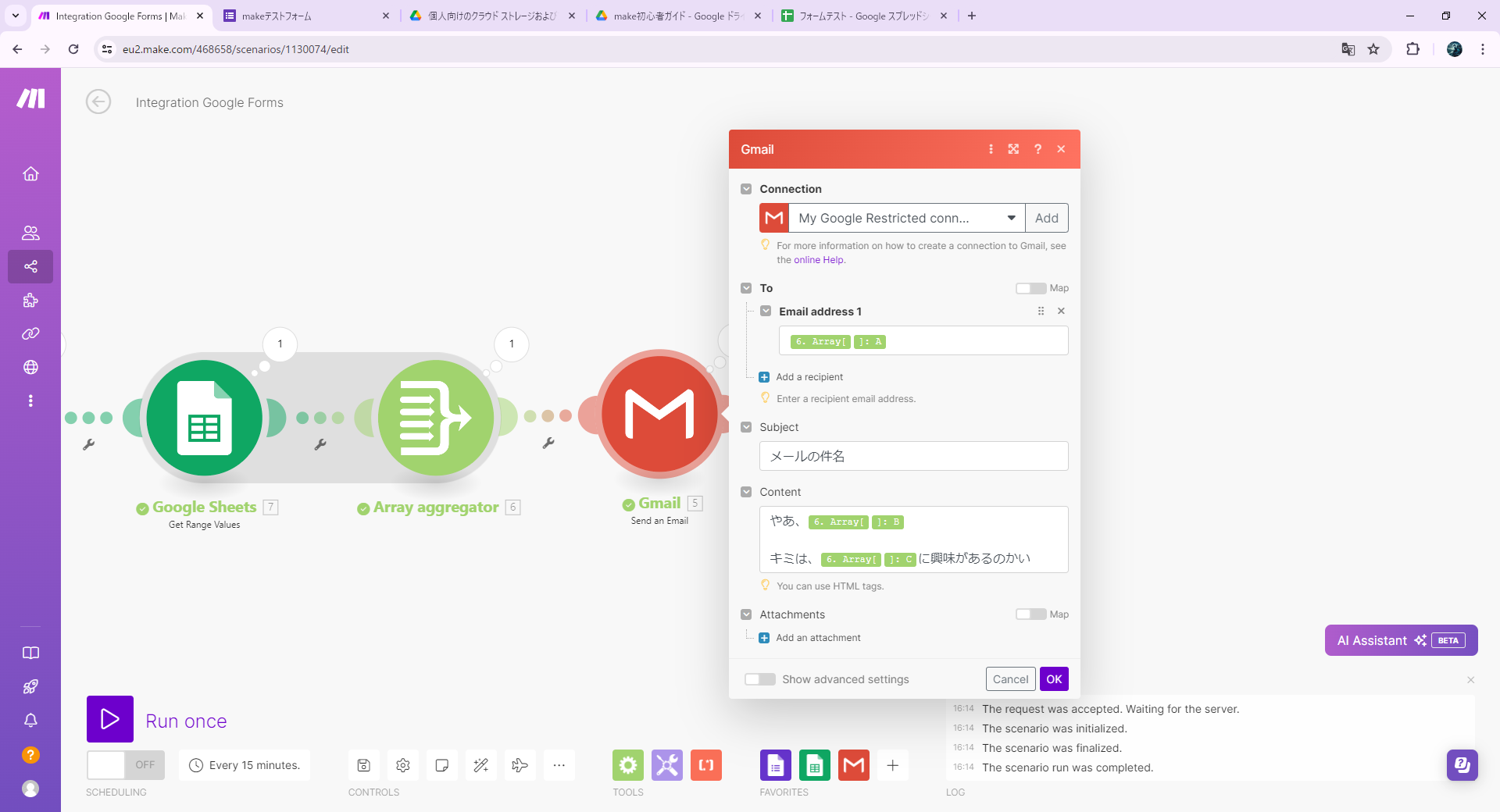
Gmailモジュールの設定は簡単です!
Email address1:送り先のメールアドレスを入れます。左の「Array aggregater」モジュールから値を持ってきましょう。
Subject:こちらはメールの件名ですね。「~様」と入れたい場合は名前を入れてみましょう。
Content:最後に本文の内容ですね。図のように取得した値を変数のように扱うことができるので、好きなように文章をカスタマイズすることができます。
これで設定は完了です。
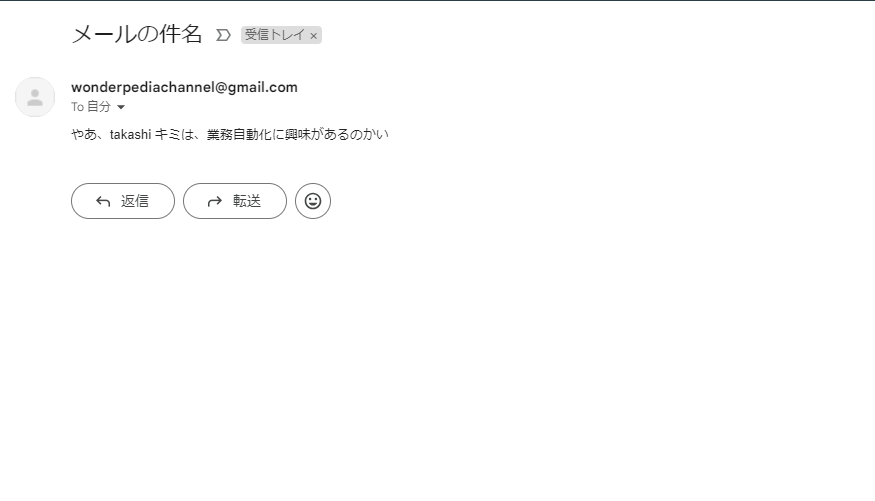
フォームにテストの入力をして実際にフローを動かしてみましょう。
メールが配信されるはずです!
最後に、本番運用してみよう
今のままだと、フォームを入力してから手動でフローを動かさないとメールを送ることができずに不便です。
ここでは、フォームの受信を「WEBHOOK」という技術を使ってMakeで感知し、フローを自動的に開始する処理を行います。
それをするためには、Googleフォーム自体に「アドオン」を入れてフォームの情報を自動的に発信するようにします。
入れるアドオンはこちら
Email Notifications for Google Forms add-on
このアドオンを導入すれば、WEBHOOKが利用可能になります。
基本的な使い方については、こちら↓

その前にWEBHOOKを起動しよう
まずは、Make側での値の受け入れを準備します。
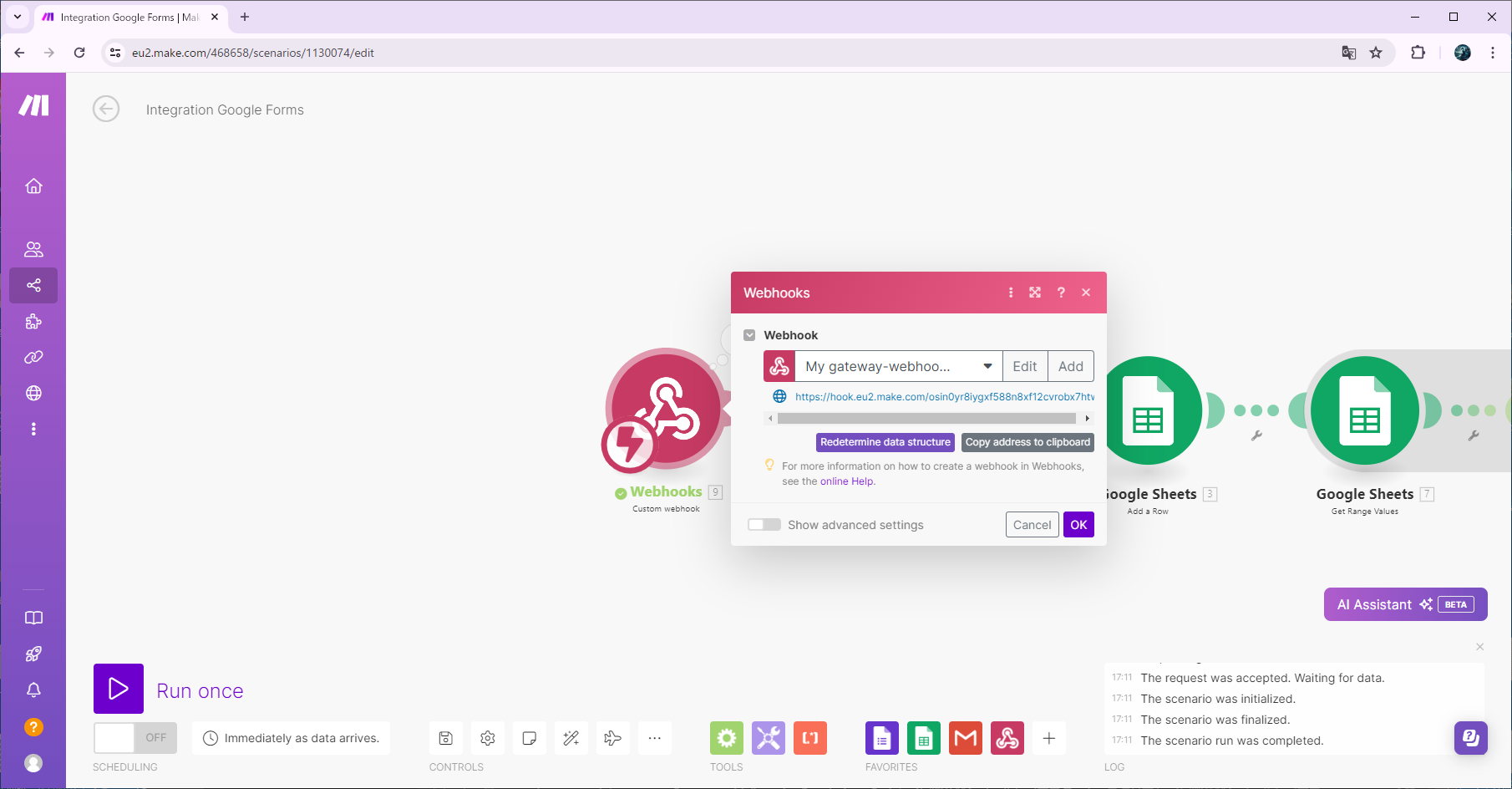
今回は、WEBHOOKというモジュールを使って値をゲットしましょう。
モジュールを追加して、WEBHOOKと検索すると「Webhooks」というモジュールがあり、その中の「Custom webhook」を選択します。
設定は簡単で「Add」を押して、「Copy address to clipboard」を押してWEBHOOKのURLをコピーして、「ok」を押します。
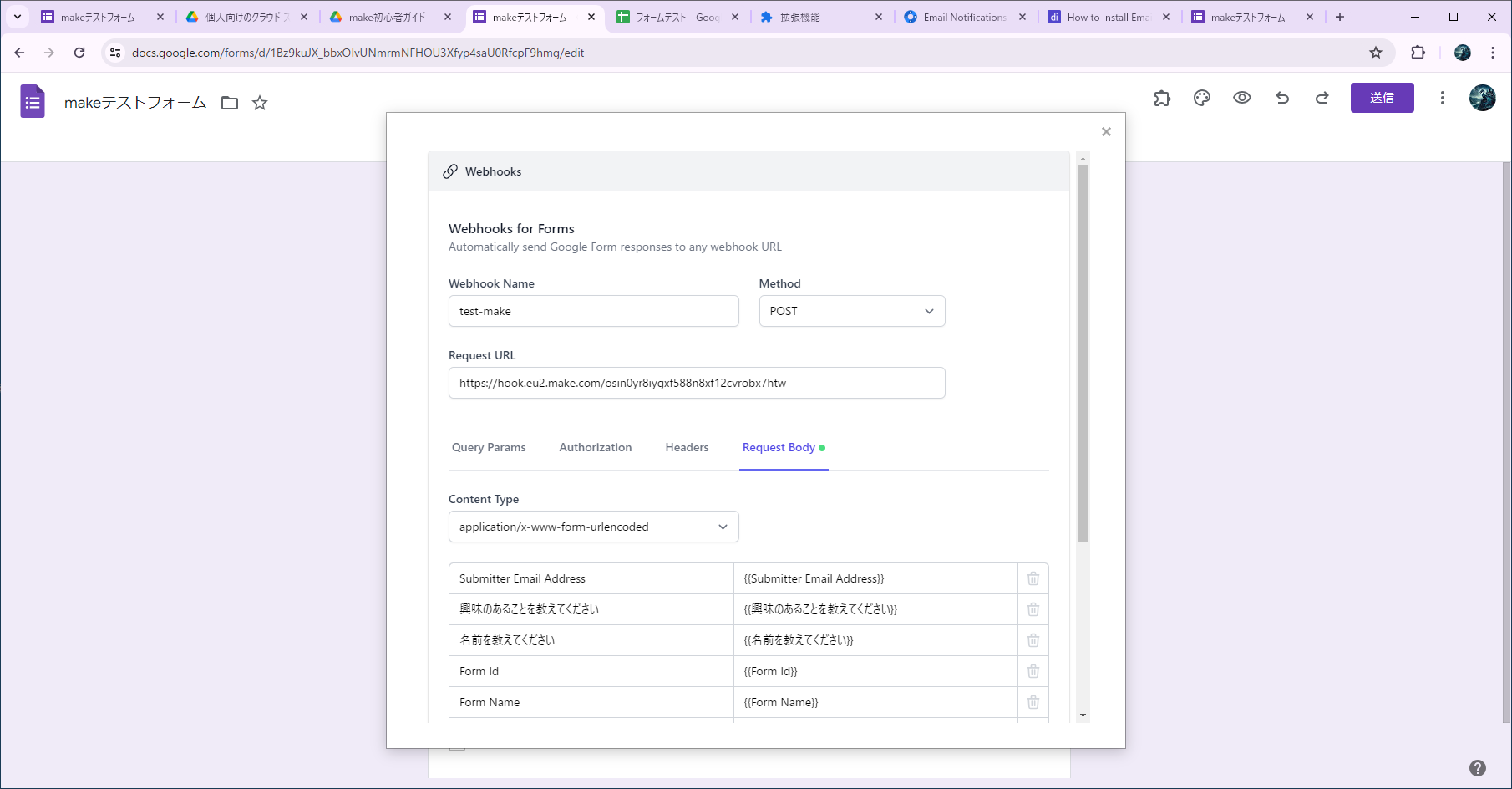
Email Notifications for Google Forms add-onの設定
こちらの設定は、以下のようにしましょう。
Webhook name:英語で好きなものを入れる
Method:Post
Request URL:こちらは、MakeのWebhookモジュールでコピーしたアドレスをペースト
一番下は、Request Bodyを選択して、Content Typeを「application/X-www-form-urlencoded」を選択してください。
最後にSaveを押せば、フォームの準備は完了です。
この操作で、フォームを入力するとフォームのデータがMakeのWEBHOOKへ向けて自動的に送信されるようになります。
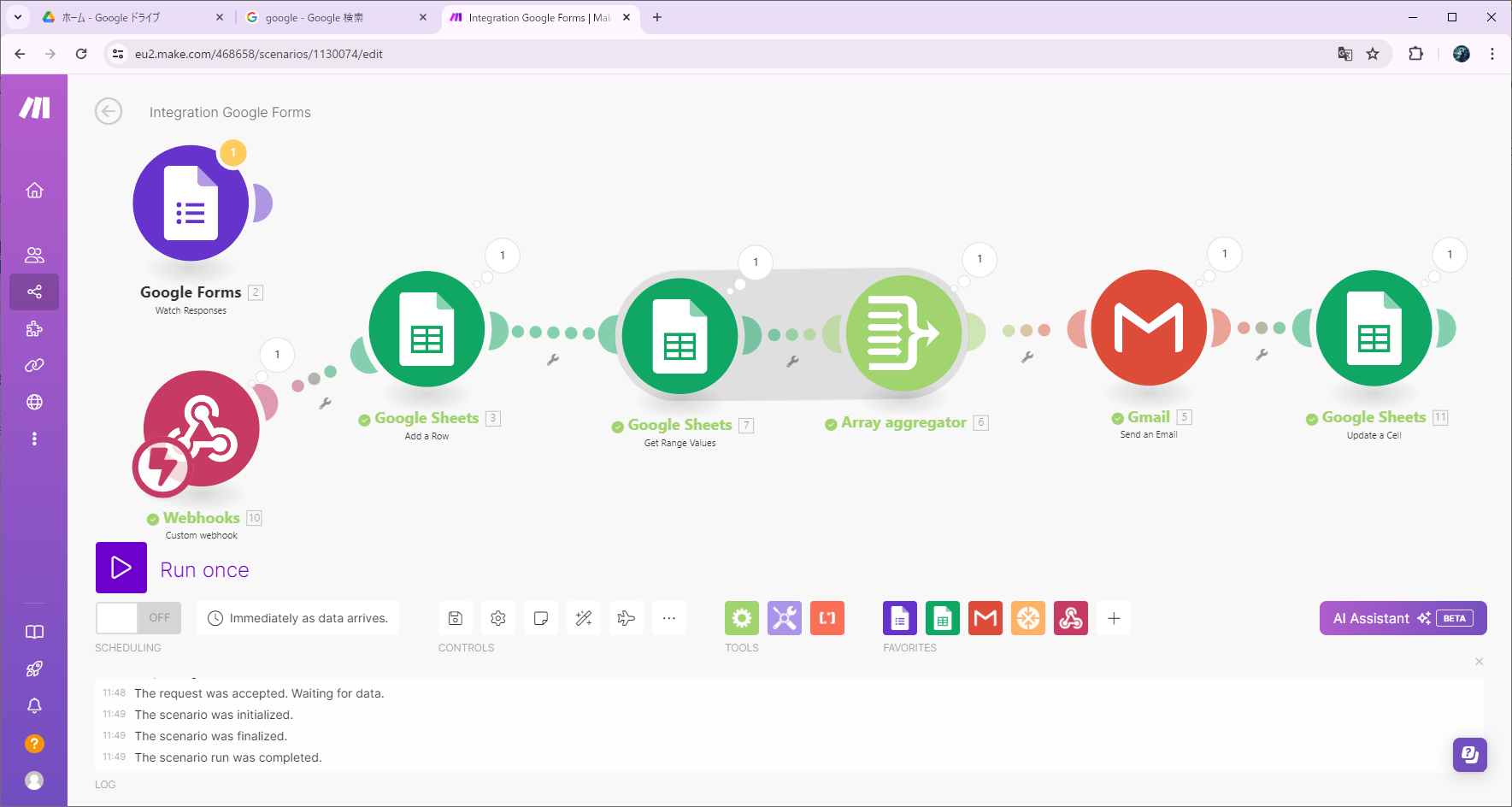
シナリオを微調整する
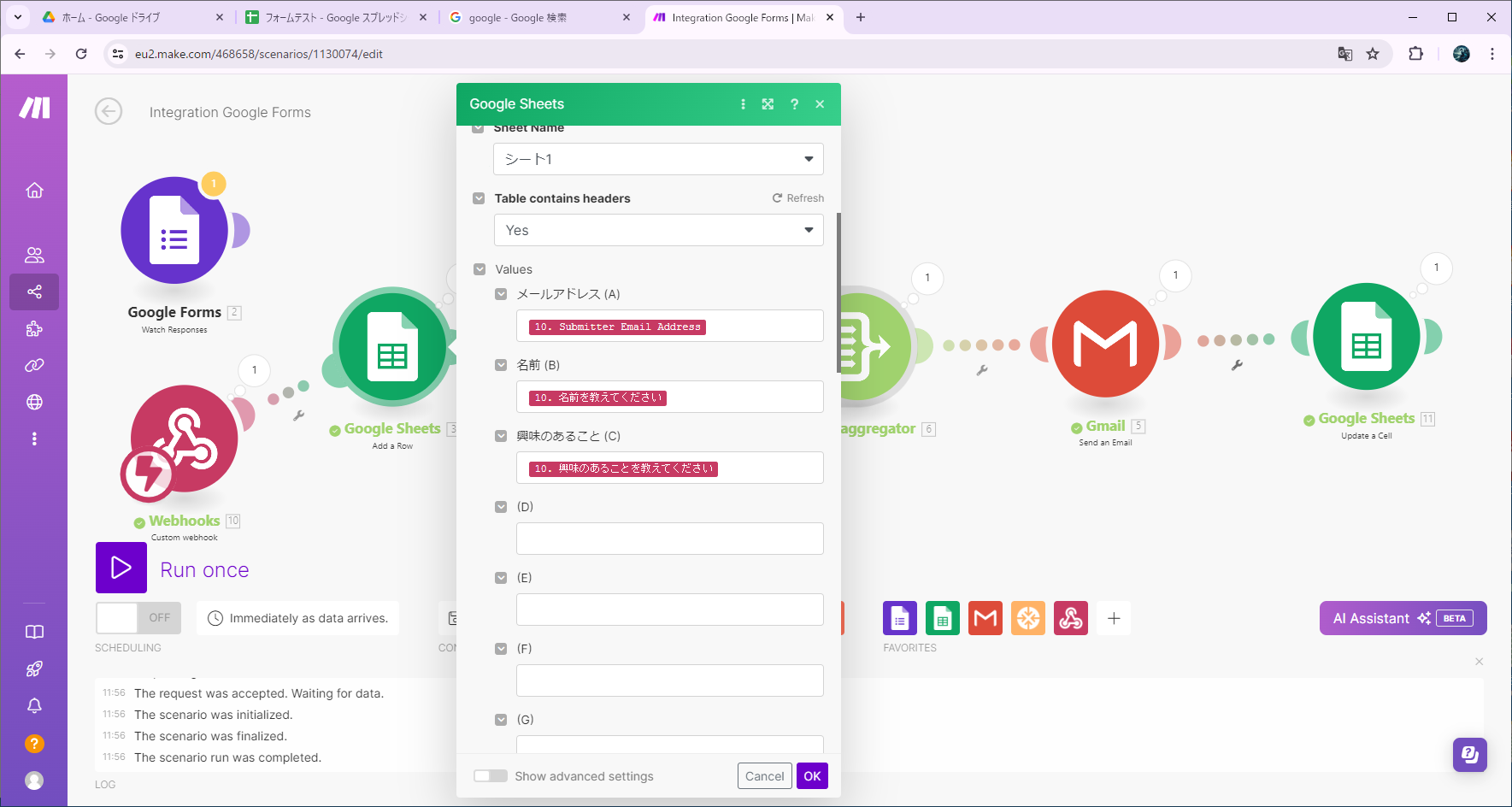
Googleフォーム側の設定が完了したら、Makeの設定も微調整します。
まずは、Googleフォームのモジュールを切り離して、WEBHOOKのモジュールに変更、それと同時にシナリオの開始を表す時計マークをWEBHOOKのモジュールに移動させます。
そして、上図のようにスプレッドシートに入力する値をWEBHOOKモジュールから取得するように変更しましょう。











コメント